今回は、「Adobe Firefly」のベータ版が使用できるようになったのでレビューしていきたいと思います。
イラストやデザインが苦手という福祉職の方でもAIを使いこなすことで簡単にイラストの生成が可能ですので、ぜひ最後までご覧ください。
Adobe Firefly とは?
「Adobe Firefly」はIllustratorやPhotoshopで有名なAdobeが開発している生成系AIです。
現在、「Stable Diffusion」や「Midjourney」など様々な生成系AIが登場していますが、Adobeは長らくクリエーターのために様々なクリエイティブソフトを提供してきたことから、まさに本命と言えるかもしれません。
さて、そんなAdobeが開発している「Adobe Firefly」ですが、残念ながらベータ版ですので、誰もが使えるというわけではありません。
Adobe Firefly の始め方
「Adobe Firefly」ベータ版を使いたい場合、参加申込をする必要があるのですが、申込をする前提条件としてAdobeのアカウントを持っていることが必要です。
Adobeのアカウントを作るのは無料ですので、まずはアカウントの作成をしておいてください。
アカウントの作成ができれば、「Adobe Firefly」の参加申込に移ります。
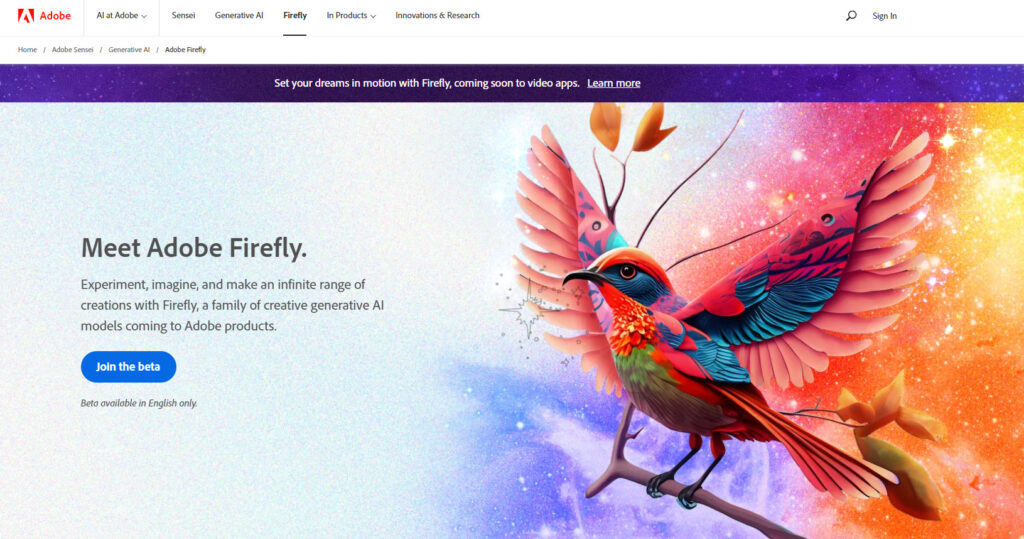
「Adobe Firefly」のページに行き、「Join the beta」をクリックします。
「Adobe Firefly」のページ:https://www.adobe.com/jp/sensei/generative-ai/firefly.html

すると「Adobe Firefly」ベータ版のページに飛ぶので、右上にある「Request access」をクリックします。

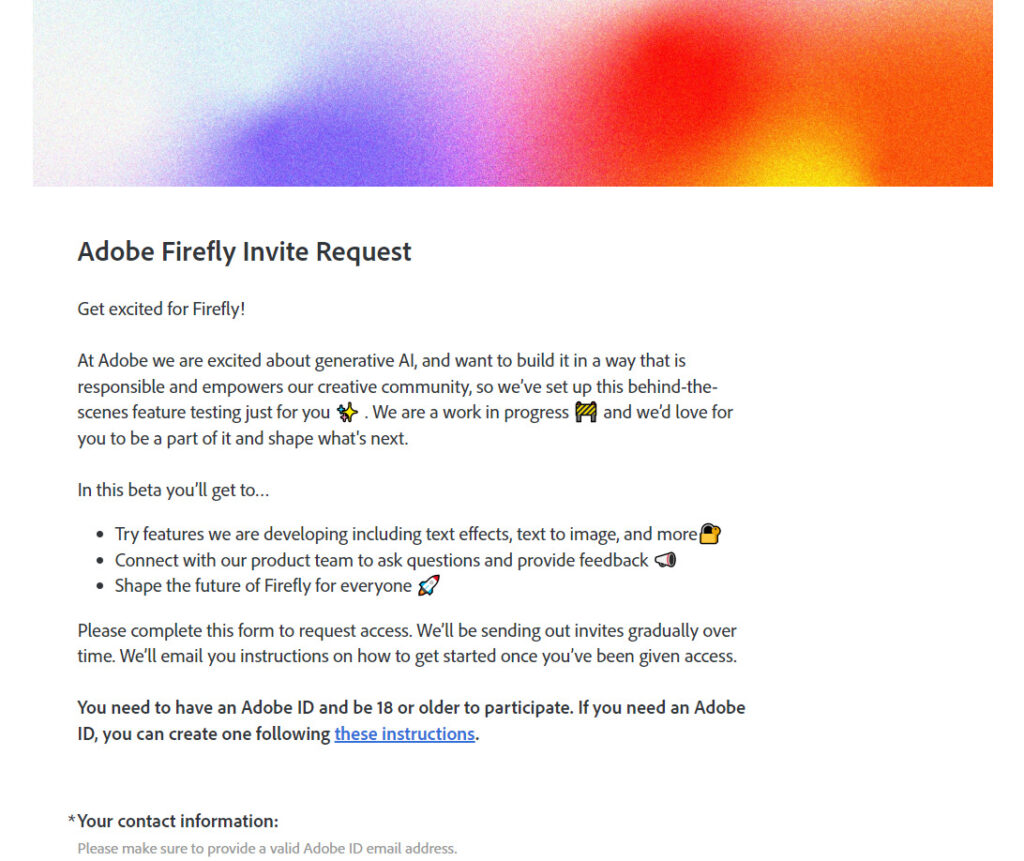
すると英語でバーっとなんか色々書いているページに飛びます。
スクロールしていくと、そこで、最初に取得したAdobeのアカウントのメールアドレスの入力や氏名、国などの情報を求められるので、入力していきます。

指示どおりに入力を進めていくと、Adobeから申し込みを受付けましたというメールが届きます。
ただ、申し込んだからすぐに使えるというわけではなく、先に申し込んだ人から順番に使えるようになっていくので、自分の番が回ったくるまで待つ必要があります。
筆者の場合は、およそ2週間後に使えるようになりました。
使えるようになった場合もAdobeからメールが届くので、チェックしておいてくださいね。
Adobe Firefly の使い方:Text to image
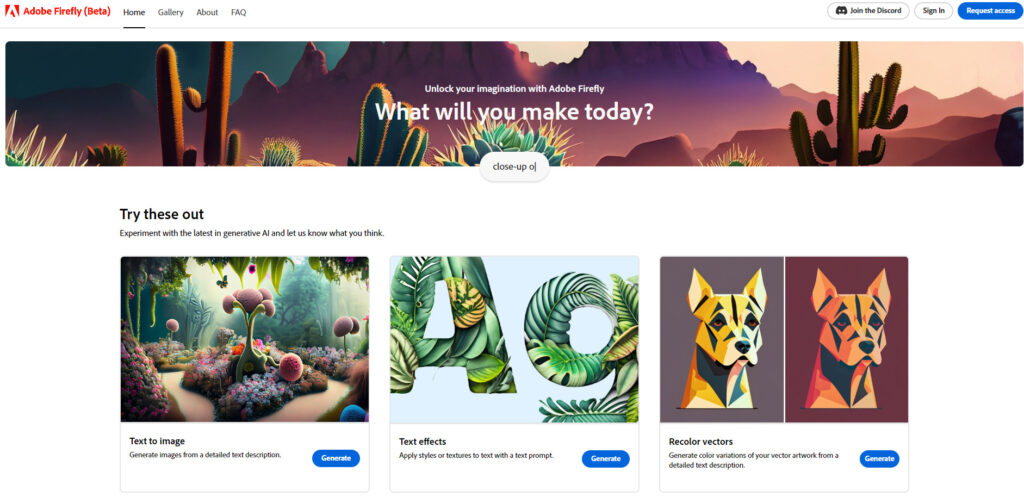
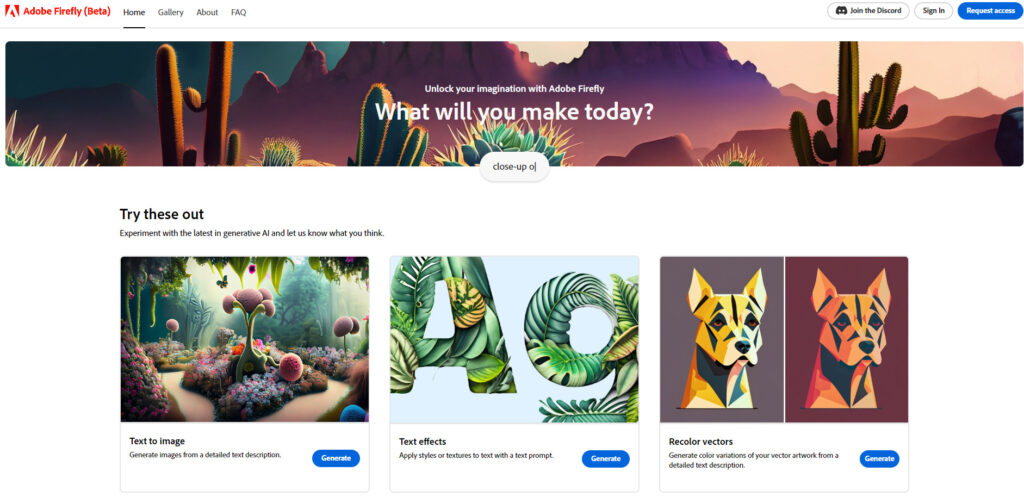
「Adobe Firefly」ベータ版で現在(2023年4月28日)使える機能は3種類です。
そのひとつが「Text to image」
生成系AIを使ったことがある人であればイメージしやすいかと思います。
プロンプトと呼ばれるテキストを入力することでAIにテキストに沿った画像を生成してもらうというものです。
「Generate」というボタンをクリックしてみてください。

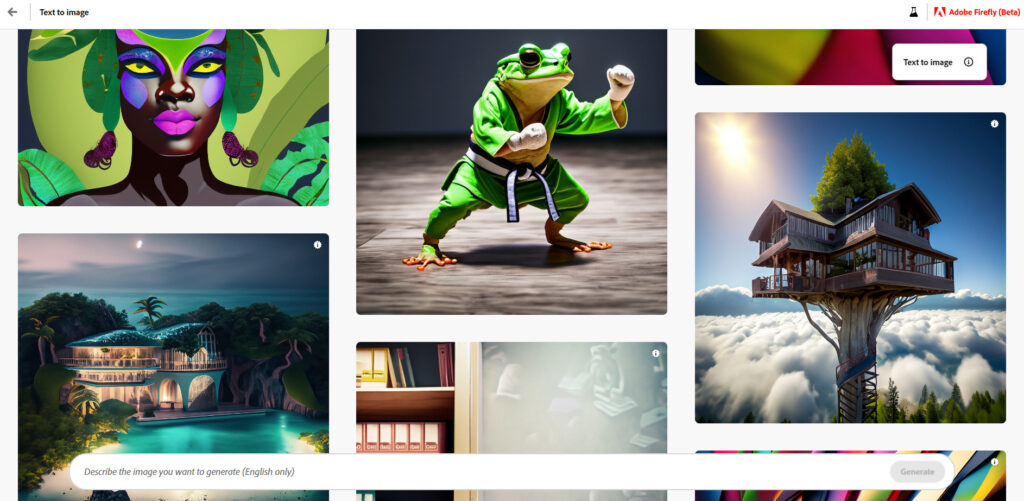
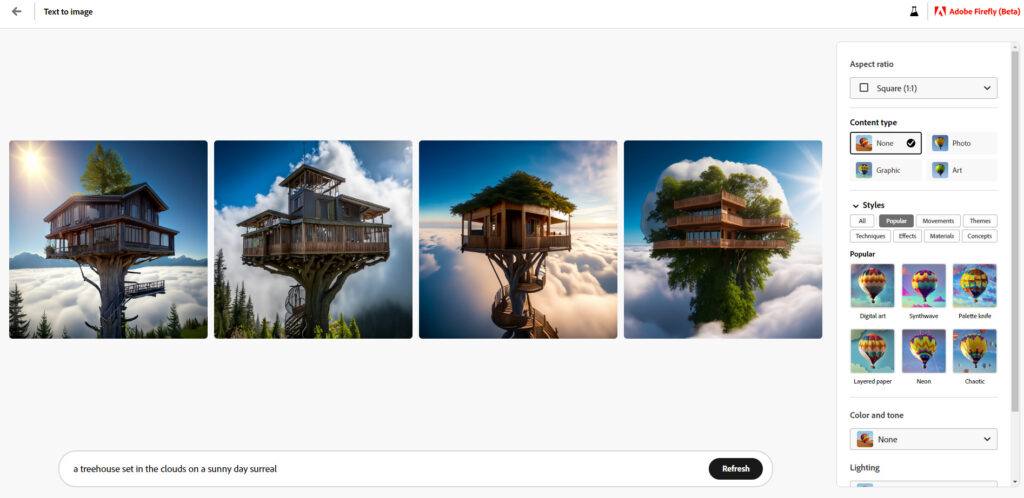
「Text to image」の「Generate」ボタンを押すとこんな画面になります。

実際にAIで生成された参考の画像がずらーっと出てきます。
この画像をクリックして、そこから自分が生成したいイメージに近づけていっても良いですし、下のバーに直接書き込んで生成してもOKです。
今回は、右にあるラプンツェルの塔豪華版?みたいなやつをクリックしてみます。

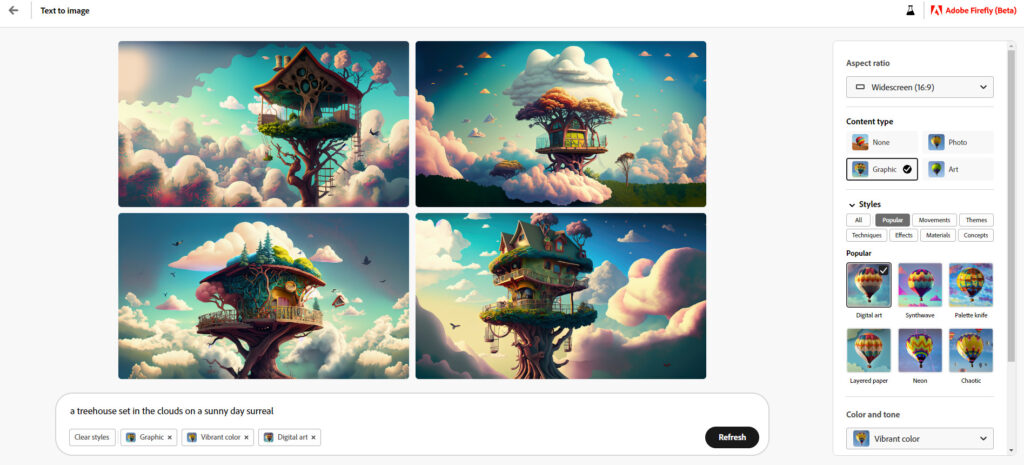
クリックするとこんな画面が出てきます。
下のプロンプトを書き込むところには、すでに最初から入力されており、それによって生成された画像が並んでいます。
「Adobe Firefly」は候補を4つ出してくれるところも良いところですね。
そして右側にメニューのようなものがあり、ここで画像の微調整をしていくことが可能なのです。
今回は、プロンプトはいじらずに、この画像を調整していきます。

右にあるメニューの項目を選択するとプロンプトを入れるバーの下にチョコンと項目が追加されていきます。
「Refresh」をクリックすると何度でも再生性してくれます。
今回は画像サイズを変更し、「Graphic」「Vibrant color」「Digital art」で調整をしています。
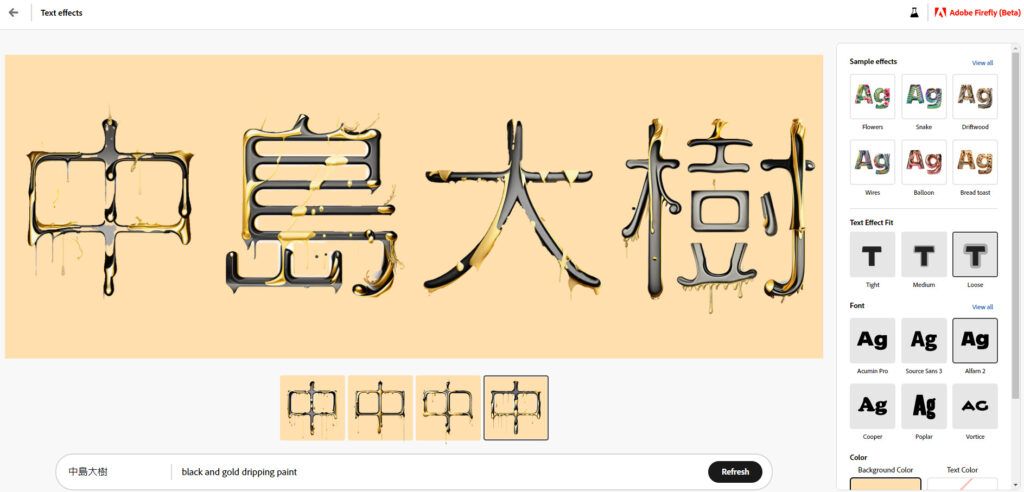
Adobe Firefly の使い方:Text effects
「Text effects」は名前のとおりテキストにエフェクトをかけることができる機能です。
「Text effects」の「Generate」というボタンをクリックしてみてください。
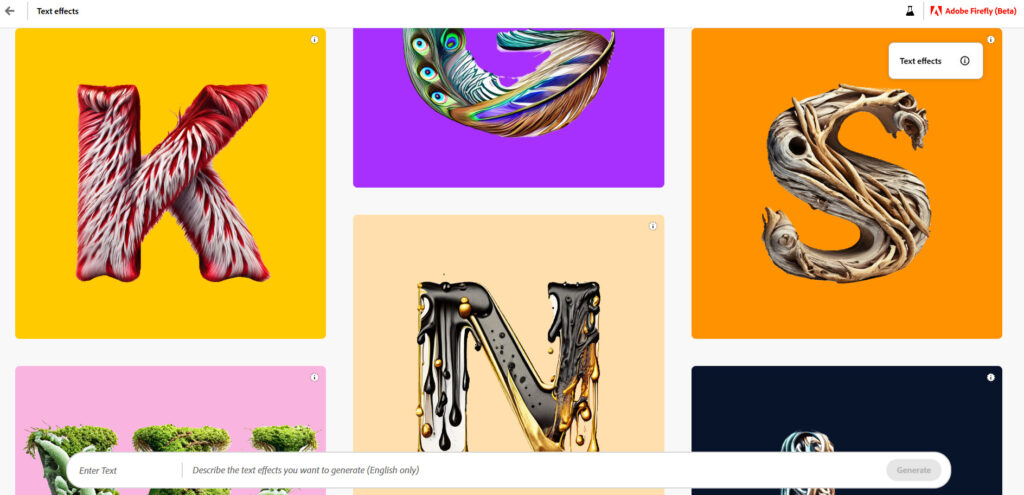
するとこんな画面になります。

個性的なアルファベットが並んでいますが、今回は真ん中の「N」をクリックしてみます。

下部のプロンプト入力欄の左側が実際の文字で右側がどういったエフェクトをかけたいかをテキストで指示します。
さらに右側のメニューで調整できるといった感じです。
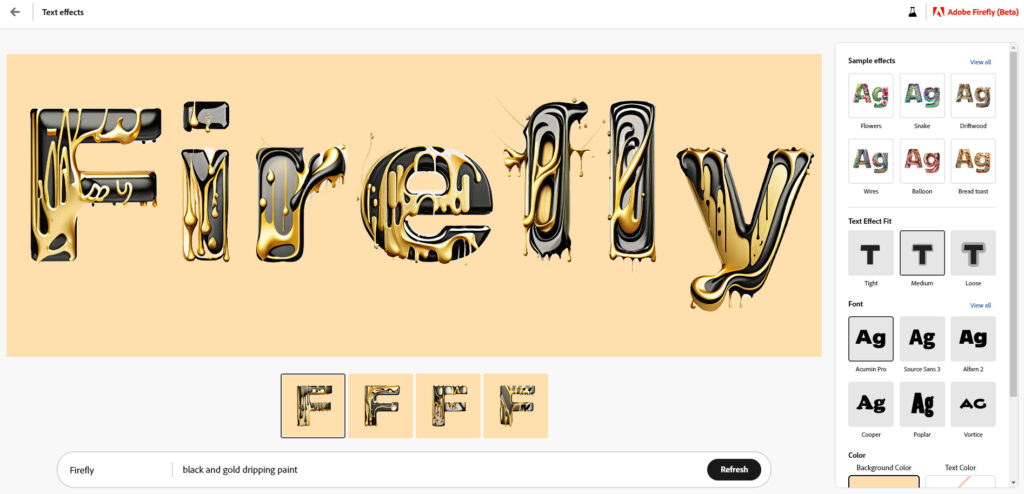
試しにぼくの名前を打って、調整してみますね。

プロンプトは英語のみの対応ですが、エフェクトをかける文字は日本語も対応していました。
ただ使えるフォントが限られているので、日本語に最適化されたフォントではないような気もします。
これから使えるフォントも増えていくのだろうと思います。
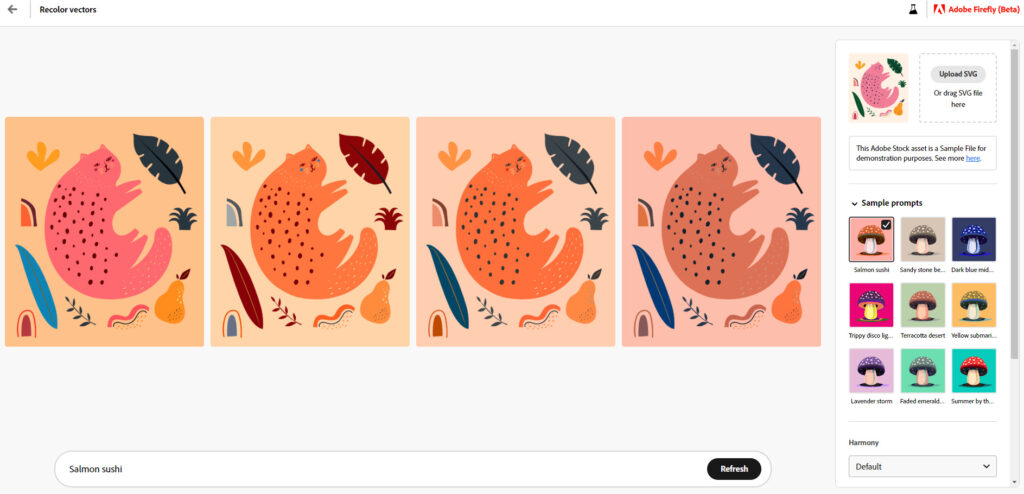
Adobe Firefly の使い方:Recolor vectors
「Recolor vectors」はSVGファイルを調整できる機能になっています。
おそらく、この記事を見てくださっているほとんどの方は、SVGファイルって何やねんと思っているかと思うので、詳細はここで書かなくてもいいかなと思っています。
こんな感じでネコちゃんのイラストの色とか雰囲気を簡単に変更することができました。

Adobe Firefly は商用利用OK
生成系AIは商用利用ができないものも多々ありますが、「Adobe Firefly」は商用利用OKです。
そのへん気にせずに使えるのは大きいですね。
ただし、作った画像には、左下に「Adobe Firefly Beta」という透かしが入ってしまうのが、やや残念。
消そうと思えば、PhotoshopやIllustratorで消せますが、おそらく消しちゃうと規約違反になってしまうので、ご注意を。
まとめ
生成系AIはクセが強いものも多いですが、「Adobe Firefly」は割と素直な気がします。
一からプロンプトを考えなくても参考となる画像がたくさんありますから、そこから微調整していくというのが良いのかなと思います。
ただ、生成系AIによくある美少女系のイラストとかは難しいので、どういった画像が生成できるのかは、色々試してみてください。
最後にこの記事の一番上の画像にも使用した「Adobe Firefly」で作った画像(Text effectsとText effectsを使用)を載せておきます。